GA介绍
Google Analytics(GA)是Google的一款免费的分析服务(网站+APP),自从其诞生以来,即广受好评。Google Analytics功能非常强大,只要在网站的页面上加入一段代码,就可以提供的丰富详尽的图表式报告。
使用原理
Google Analytics通过在网页中嵌入一段GA的JS代码,然后这段GA的JS代码会收集相关信息通过1像素的gif图片来发送相关的信息给Google的服务器,以完成数据统计。所以,正确在网站上放置GA代码,是使用GA的第一步,也是最基础的一步。我们就用图解的方式给大家展示放置代码的流程。
1. 获取GA 代码
创建或登录到 Google Analytics后台:
- 要创建帐号,请点击开始免费体验。
- 要登录您的帐号,请点击登录 Google Analytics
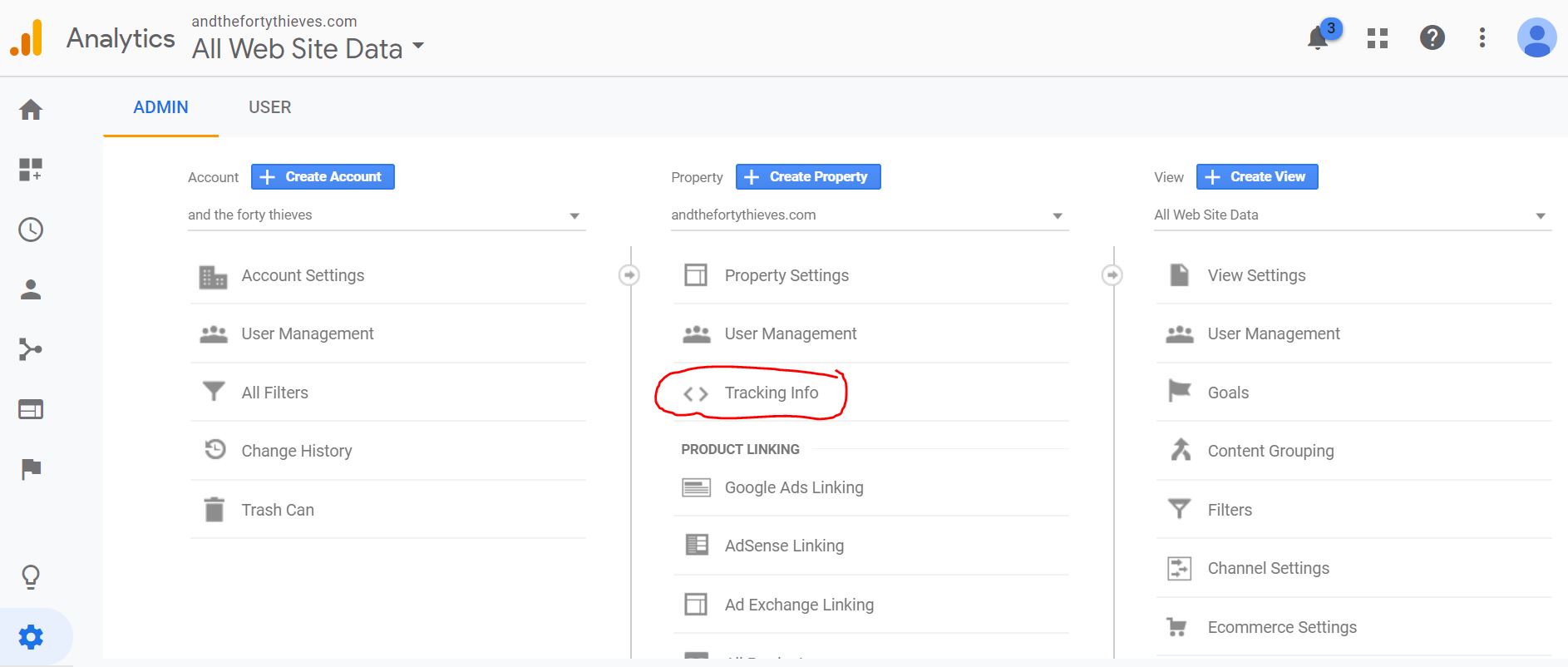
创建或者登陆完成之后,从左上角选择要添加代码的网页,在property一栏下点击选择tracking info

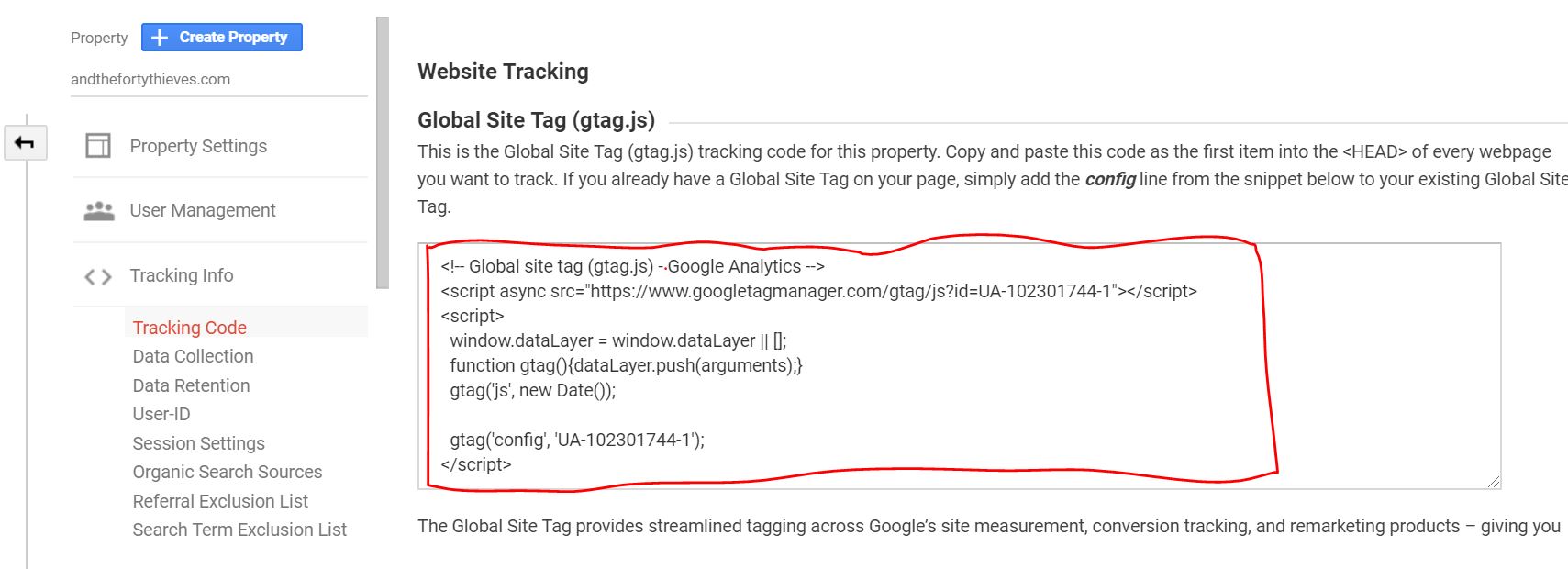
点击tracking info之后,选择tracking code,就会看到如下代码:

红色框线里的代码即是GA 基础代码,也就是本文所说需要加到网站上的GA 代码。
2. 添加GA 代码到网站
复制上述GA 代码,将之添加到网站所有需要监测的页面。
很多网站都有模版,将上述代码添加到模版的主题页眉(header)文件中的</head>之前或者主题页脚(footer)文件中的</body>之前均可,这样一次添加,整个网站的页面就都加上了GA 代码。
对于WordPress博客来说,可以将代码放到footer.php的</body>之前。GA的统计代码是一段Javascript,如果将它放到页面头部或中部,在一定程度上是会影响网页的加载速度的,尤其是当你正在使用的是老掉牙的IE,而非Firefox或Chrome等的时候。
3. 验证代码添加是否成功
要验证代码是否添加成功,方法有很多。比如,可以用浏览器访问下已经添加了GA 代码的页面,然后切换到GA 后台,点击顶部导航报告,依次点击实时–概览,查看下目前是否显示有活跃用户。
如何添加代码我们就介绍完了,接下来要研究的就是如何解读和使用GA了。